Data bevatten vaak een schat aan informatie maar de veelheid maakt het moeilijk die schat te ontdekken. Je kunt visueel vaak veel beter informatie tot je nemen en analyseren. Met goed ontworpen visualisaties kan je visueel verbanden vinden en hypotheses toetsen. Bij Ministry of Data maken we juist van die sterke menselijke eigenschap gebruik.
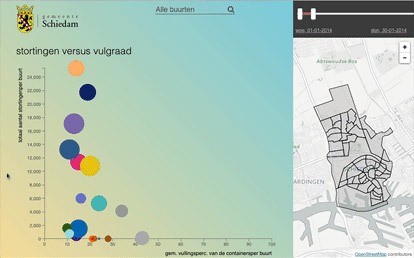
Zie de app in het voorbeeld: visueel research voor de Gemeente Schiedam om inzicht te krijgen op afvalproblematiek in de stad.


Informatie kan door de omvang onoverzichtelijk worden: interactief ontwerp vergroot de toegankelijkheid drastisch. Stroomlijnen van de informatie kan het onderwerp aantrekkelijk maken. De visuele presentatie helpt en betrekt bezoekers.
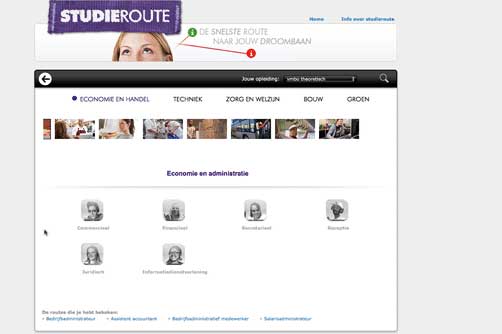
De app in het voorbeeld laat jongeren het traject naar hun beroep zien. In plaats van tabellen met informatie is een interactieve routeplanner ontwikkeld waarmee jongeren de opleidingsroute kunnen vinden die bij ze past.
Als ontwerpers van complexe informatie functioneren we als intermediair tussen verschillende disciplines: data-analisten, econometristen, programmeurs, contentproviders, marketeers, communicatie professionals en ontwerpers van infographics.
Doordat wij beide werelden begrijpen zijn we in staat een brug te slaan tussen de introverte wereld van de techniek en de wetenschap en de extraverte wereld van de communicatie en marketing.
Data heeft zijn eigen verhaal. De kunst is om dit verhaal bloot te leggen. De correlaties in data zichtbaar maken en informatie toegankelijk maken. Drie aspecten van ons ontwerp spelen daarin een cruciale rol:
interactieontwerp - de dialoog met de gebruiker, maar ook de dialoog tussen de gebruiker en het systeem
informatieontwerp - de organisatie en de vormgeving van informatie op en achter het scherm
visueel ontwerp - de visuele en auditieve vormgeving van navigatie en informatie bepaalt de wijze waarop gebruikers zich verhouden tot wat ze zien en horen.
Ons uitgangspunt is altijd de gebruiker, de klant van de klant.

Richard: “als designer voel ik me verantwoordelijk voor die eindgebruiker, die mens die via welk medium of welke device dan ook de informatie tot zich wil of moet nemen. Daarbij gaat het niet om simpele informatie, maar om steeds complexere informatie en soms zelfs om rauwe data. Ik zie maar al te vaak dat de filtering van de informatie bij de gebruiker wordt gelegd, die daardoor soms tot wanhoop gedreven wordt. Dit klopt niet. Hier ligt een taak voor designers.”
Making sense of data
through design
“Daarnaast is het ook voor organisaties van levensbelang om data niet alleen te vertalen naar informatie. Maar deze informatie ook toegankelijk te maken, immers de toegankelijkheid van de informatie bepaalt haar waarde én haar levensduur. Daarbij staat humaniteit centraal.”
Wij hebben opdrachten uitgevoerd voor onder andere